

- HOW TO COMPRESS PICTURES WITH PSE INSTALL
- HOW TO COMPRESS PICTURES WITH PSE CODE
- HOW TO COMPRESS PICTURES WITH PSE FREE
Compressing images with the website is free for everyone and we like to keep it that way! If you like TinyPNG please contribute by making a donation. In 2014 we added intelligent compression for JPEG images and in 2016 we added support for animated PNG. We created TinyPNG in our quest to make our own websites faster and more fun to use with the best compression. Why did you create TinyPNG?Įxcellent question! We frequently use PNG images, but were frustrated with the load times. It allows you to scale, preview and save compressed PNG and JPEG images straight from Photoshop.
HOW TO COMPRESS PICTURES WITH PSE INSTALL
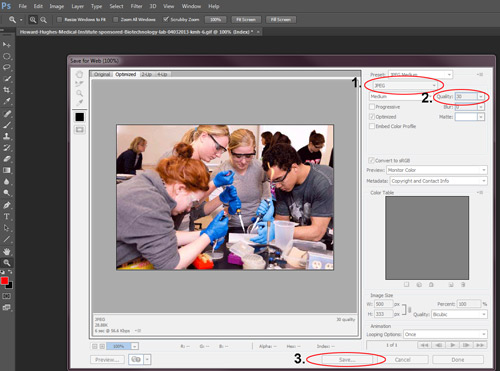
You can also install the TinyPNG Photoshop plugin. We’ll convert them to tiny indexed PNG files. You can use Save for Web to export your images as 24-bit transparent PNG files and upload them to TinyPNG. With other versions it is impossible and Photoshop CS5 cannot even display them properly. What about Photoshop?Įxcellent question! Only Photoshop CC 2015 or newer can save images as indexed PNG files with alpha transparency. If you want to create and compress stickers under 500 KB take a look at the iMessage Panda sticker example on Github. If you have an Edge browser you can vote up APNG support on the Microsoft Developer Feedback site.Īpple added animated stickers to iMessage with the release of iOS 10. Only Microsoft Edge does not support the format yet. Binary transparency without any workarounds! Is it safe to use animated PNG?Įxcellent question! Chrome, Firefox and Safari all support APNG. With TinyPNG the background becomes transparent again. Still need to support Internet Explorer 6? It normally ignores PNG transparency and displays a solid background color. Is it supported everywhere?Įxcellent question! The files produced by TinyPNG are displayed perfectly on all modern browsers including mobile devices. I have excellent eyesight but can’t spot the difference either! Use the optimized image to save bandwidth and loading time and your website visitors will thank you. In the above image the file size is reduced by more than 70%. The result better PNG files with 100% support for transparency. All unnecessary metadata is stripped too. By reducing the number of colors, 24-bit PNG files can be converted to much smaller 8-bit indexed color images. If you upload an image into it, you’ll quickly see the compressed image created in the destination bucket.File size 57 KB vs Shrunk transparent PNGĮxcellent question! When you upload a PNG (Portable Network Graphics) file, similar colors in your image are combined. Within a few minutes, you’ll see the newly created source bucket owned by the application. To convert the files to a different format or to compress them, from the File Type dropdown list, select the file format to use. If you plan to send your photos to an online sites for printing, you may want to match the resolution to what that site requires. While 70% or so should be a good number, you can do your own testing to see what works best for your application.Ĭlick on “Deploy,” and the app should be up and running. Here too you should set the resolution for the images. Make sure this doesn’t exist already, as the app must own the bucket. Then, back in the Lambda Console, enter in the name of your destination bucket in the Application Settings, then give a name for the source bucket that will be created. The input bucket is created by the function, but the output bucket will need to be created from the S3 Management Console: When a file is uploaded, the function runs, compresses the image, and puts it in a destination bucket. This application uses transforms, which owns an S3 bucket and watch it for uploaded files.

Then, search for “compress,” by evanchiu: Select “Browse Serverless App Repository.” Luckily, there’s already a prebuilt app on the Lambda serverless app repository that can handle basic image compression and is perfect for this task.

Head over to the Lambda Management Console, and click “Create Function.” If you’d like to encode video as well, AWS has a service for this, as it’s a more CPU-intensive task.
HOW TO COMPRESS PICTURES WITH PSE CODE
JPEG has quality built into the standard JPEGs encoded at 70% or so are still sharp and nearly indistinguishable from 100% quality (at which no JPEG intended for web distribution should be encoded).Īlso, if you’re enabing users to upload their own images and aren’t processing them in some way, you’re opening yourself up to abuse from users uploading multiple gigabytes of gigantic photos and slowing down your application.ĪWS doesn’t have a built in tool for doing this, so you’ll have to use Lambda, AWS’s service for running code in response to triggers without provisioning servers. It can also reduce your storage costs as well, which can save a lot of money over time. The simplest way to lower bandwidth is to lower the size of the objects you’re serving with compression and encoding. Compressing the images you serve can reduce your bill significantly, as well as save you money on the storage costs. One of the largest costs of AWS is bandwidth-it’s expensive, especially if your app is dependant on serving content.


 0 kommentar(er)
0 kommentar(er)
